| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 멤버십
- 빅데이터
- 구글 앱 엔진
- 가상화
- 인공지능
- SSM
- 삼성
- 삼성소프트웨어멤버십
- Bidirectional Associative Memory
- 증강현실
- 갤럭시탭S8울트라
- 신경망
- Neural Network
- 신경회로망
- BAM
- 고려대학교
- 패턴인식
- NarwalFreo
- Python
- 동아리
- 물걸레로봇청소기추천
- 삼성전자 소프트웨어멤버십 SSM
- 파이썬
- 물걸레자동세척로봇청소기
- Friendship
- hopfield network
- 패턴 인식
- 나르왈프레오
- 하이퍼바이저
- Google App Engine
- Today
- Total
정보공간_1
[2기 부산 노형식] Web SQL을 이용한 클라이언트 지향 Web프로그래밍 본문
[2기 부산 노형식] Web SQL을 이용한 클라이언트 지향 Web프로그래밍
알 수 없는 사용자 2012. 11. 22. 08:14----------------------------------------------------------------------------------------------------
반갑습니다! 지난 시간에 "DB 설치 없이 Web 상에서 Web SQL 사용하기" 포스팅에서 HTML5의 지원 기술인 Web SQL 을 이용해서 서버가 아닌 브라우저 영역에 데이터를 RDB 형식으로 저장하는 것을 포스팅 하였습니다. 포스팅 끝에 다음 시간에는 직접 Web SQL을 이용한 웹어플리케이션을 하나 제작해 보겠다고 말을 띄웠었습니다. 그래서 이번 포스팅에서는 Web SQL을 이용해서 간단한 클라이언트(브라우져)지향 웹어플리케이션을 제작해보도록 하겠습니다. 지금까지 jQuery, Web SQL등 포스팅 했던 내용들만 잘 살펴 보셔도 충분히 쉽게 제작 가능 하실 것이라 생각듭니다.
1. 어떤 웹어플리케이션을 개발하나요?
이번 포스팅에서는 간단한 포스트잇 어플리케이션을 개발 해서 보여드릴 예정입니다. 사용자가 포스트잇을 추가하고 자유자재로 이동시키며 데이터를 저장 할 수 있는 어플리케이션입니다. 여기에서 Web SQL을 데이터 저장 용도 활용 할 예정입니다. 즉 웹서버에 별도의 DB를 설치할 필요 없는 어플리케이션을 개발 할 예정입니다.
2. Web SQL의 어떤 기능을 이용하나요?
포스트잇 어플리케이션에서는 Web SQL의 모든 기능을 사용합니다. 제일 먼저 DB를 생성하고 테이블을 생성하며 데이터를 삽입, 삭제, 갱신을 모두 이용합니다. 지난 포스팅 때 사용했던 기능들을 모두 이용한다고 생각하시면 됩니다. 모두 클라이언트 지향으로 개발하여야 하기 때문에 php나 jsp 와 같은 서버 사이드 언어는 쓰지 않고 오로지 마크업 언어인 HTML와 디자인 요소인 CSS 그리고 자바스크립트만 가지고 웹어플리케이션을 개발할 예정입니다.
그래서 첫 포스팅 때 배웠던 jQuery 와 Ajax를 이용해서 구현을 해야하는 제약점이 있습니다. 그러나 타이젠 OS를 비롯한 웹OS 및 웹 모바일OS 에서는 웹KIT에 의존하여 어플리케이션을 구현해야하는 특성상 서버가 없는 방식으로 구현을 해야 되기 때문에 최근 들어 이러한 클라이언트 지향 웹프로그래밍에 대한 중요도가 높아 진다고 말씀 드릴 수 있습니다. 자바스크립트 또한 충분히 브라우져의 Web KIT 엔진 해석 속도가 빨라지면서 부터 다른 언어 못지 않은 퍼포먼스와 속도가 나고 있기 때문에 앞으로도 계속 더 발전 할 것이라 생각됩니다. 앞선 포스팅에서 말씀드렸던 jQuery Mobile과 같은 웹앱도 이에 맞물려 성장 할 것이라 생각듭니다.
3. 구현 방식 및 기능
간단한 포스트잇 어플리케이션의 기능은 다음과 같습니다.
1) 새로운 메모를 만든다. -> 포스트잇을 새롭게 제작하는 부분입니다. 이미 생성된 부모 DIV 밑에 포스트잇으로 사용될 자식 DIV를 생성시키고 생성 즉시 Web SQL DB에 데이터를 생성합니다.
2) 메모의 위치를 이동시킨다. -> 포스트잇을 아무 곳이나 붙일 수 있는 장점이 있기 때문에 이를 구현하기 위해서 각 좌표 값을 저장하여 언제 어느 때나 접속시에도 위치를 저장 될 수 있도록 하였습니다.
3) 메모에 내용을 작성한다. -> 메모 data 작성시 저장 되게 하였습니다.
4) 필요 없는 메모는 삭제 한다. -> 필요 없는 경우는 삭제가 가능하도록 하였습니다.
기능 흐름은 굉장히 단순하지만 이번 예제를 통해서 Web SQL를 잘 이용 할 수 있는 예제라고 생각 듭니다. Web SQL의 컨셉 자체가 SQLite와 같이 서버에 굳이 저장 될 필요가 없는 자료에 대해 클라이언트에서 저장을 맡는 부분이기 때문에 복잡한 어플리케이션 보다 이렇게 포스트잇과 같은 단순한 어플리케이션이 어울린다고 생각합니다. 또한 웹사이트 마다 최근에는 사용자의 옵션이나 환경설정을 저장하는 부분이 있는데 이러한 분야에도 유용하게 쓰일 수 있다고 생각듭니다.
4. 예시 코드 및 이미지
먼저 포스트잇을 붙을 판 역할을 DIV 영역을 생성합니다. 이 영역의 자식 DIV로 포스트잇이 생성된다고 생각하시면 됩니다. 또한 메모를 생성할 버튼(텍스트)를 제작합니다.
<div id="memo_wrap" style="width: 1200px; height: 900px; border:1px solid; border-radius:10px;">
<p id="new_memo" style="cursor: pointer;font-weight: bold;text-align: center;">[새로운 메모 제작]</p>
</div>
현재 소스에서는 포스팅에 사용하기 위해서 알기 쉽게 작업하려고 div 코드 안에 Style을 이용해서 CSS를 지정해 주었습니다만 HTML 영역 위에 CSS 영역을 만들어서 따로 빼주시는 것이 소스 보기가 깔끔합니다.
그럼 각각의 기능에 대한 javascript 함수를 만들어 보도록 하겠습니다. (DB 생성 및 선택은 지난 포스팅을 참조하시면 됩니다. 테이블 구조는 내용,x값,y값으로만 )
1) 포스트잇 생성
포스트잇 생성은 위에서 생성된 부모 판 DIV에 자식 DIV를 생성한다고 생각하시면 됩니다. 아울러 Web SQL 내에서도 insert 쿼리를 이용하여 한줄 추가하는 부분입니다.
db.transaction(function(tx){tx.executeSql('INSERT INTO memo(no,memo_text,x,y) VALUES( ?, ?, ?, ? )', [ 메모순서, 메모내용,'x초기값','y초기값'] );
// Web SQL 상에 insert 를 통해 새로운 메모 제작
memo_style= "<div id='"+no+"' class='memo' style='margin-left:100px;margin-top:100px;background-color:yellow;' draggable='true'><div class='memo_del'>X</div><div class='memo_text'><textarea class='in_text'>"+text+"</textarea></div></div>";
// memo_style 변수에 자식 DIV를 지정
$('#memo_wrap').fadeIn().append(memo_style);
// 지정된 memo_style 를 부모 판에 생성
$('.memo').draggable();
// 생성된 memo에 HTML5에서 지원하는 DRAG 속성을 부여
쉽게 설명하자면 부모 DIV에 다음 그림과 같이 포스트잇인 자식 DIV를 생성한다고 할 수 있습니다.
2) 포스트잇 위치 변경시
포스티잇의 위치 변경은 마우스를 놓는 순간에 일어납니다. 즉 Mouse_up 이벤트를 통해서 변동 사항을 저장하도록 하였습니다. 드래그를 마치는 그 순간의 div x,y값이 기록됩니다.
$('.memo').live('mouseup' ,function(event){ //mouseup 이벤트 설정
offset = $(this).offset(); //offset 변수에 현재 DIV의 offset을 가져옵니다.
db.transaction(function(tx){
query = "update memo set x = '"+offset.left+"', y = '"+offset.top+"' where no= "+메모숫자+"";
tx.executeSql(query);
}); //쿼리를 통해 변경된 x,y값을 Web SQL 에 저장합니다. update 구문 이용
3) 포스트잇 데이터 변경시
데이터의 변경을 HTML의 태그인 Textarea를 통해서 구현 하며 Textarea의 영역에 chage 이벤트를 받아서 처리 하도록 하였습니다. 즉 Textarea 영역에 어떠한 변화가 있을 때 Web SQL 의 영역에 저장 하게 됩니다.
$('.in_text').live('change' ,function(event){
memo_text =$(this).val(); // this의 값(메모 내용)을 memo_text에 저장
db.transaction(function(tx){
query = "update memo set memo_text = '"+memo_text+"' where no= "+메모번호+"";
tx.executeSql(query);
}); //변동 사항을 Web SQL에 저장
});
3) 포스트잇 삭제 시
삭제는 매우 간단합니다. Delete 쿼리를 통해 포스팃의 데이터를 지워주고 생성된 자식 DIV를 숨겨 주면 간단하게 해결됩니다.
$('.memo_del').live('click' ,function(event){
$(this).parent().fadeOut(); //포스트잇 DIV를 fadeOut을 통해 숨깁니다.
db.transaction(function(tx){
query = "delete from memo where no = "+메모 숫자+"";
tx.executeSql(query); //Web SQL DB에서 메모를 제거합니다.
});
});
다음은 완성된 포스트잇 어플리케이션의 모습입니다. 간단한 예제이지만 Web SQL에 대해서 확실히 익히 셨을 것이라 생각듭니다.
이렇게 PHP나 JSP 같은 서버 사이드 언어 없이도 이렇게 저장도 가능한 웹어플리케이션이 구현 되었습니다. 드래그 부분을 터치 스크린 지원 javascript library를 이용하면 모바일 용으로 구현이 가능합니다. 저번 포스팅에 다루었던 jQuery Mobile 과 연동한다면 멋진 포스트잇 웹앱도 구현이 가능 할 것 같습니다.
5. 기타 활용방안
Web SQL은 앞으로의 웹 발전에 있어 많은 용도로 사용 될 것이라 생각듭니다. 특히 최근 보안이 중요시 됨에 따라서 굳이 서버에 저장 될 정보가 아니라면 Web SQL을 이용하는 것이 안전하다고 생각됩니다. 하지만 브라우져 에 저장되는 만큼 브라우저 캐시 비우기 등을 통한 초기화 문제도 발생 할 수 있으니 삭제되어서는 안되는 꼭 필요한 자료는 웹서버의 DB에 저장되어야 겠습니다. HTML5를 통해서 처음 선보이는 기술이고 아직까지 지원 되지 않는 브라우저가 많기 때문에 현재는 많은 활용이 이루어지지 않고 있습니다. 앞으로는 과거의 쿠키 기술처럼 필수적인 클라이언트 지향의 저장 공간이 될 것이라 생각듭니다. 아래는 제가 생각 해본 Web SQL 활용 방안입니다.
1) 단일 모바일 웹어플리케이션
Web SQL의 태생이 SQLite 인것 처럼 앞으로 기대가 되는 분야입니다. 삼성전자와 인텔의 합작으로 진행되고 있는 오픈소스형 OS인 Tizen OS가 웹 기반 모바일 OS로 개발되고 있습니다. 현재 에뮬레이터를 구현해본 결과 javascript 및 jQuery, JQM까지도 정상적으로 작동하는 것을 확인하였습니다. 웹앱 기반인 OS이다 보니 아무래도 인터넷이 연결 되어야 쓸 수 있는 서버 사이드 언어보다 클라이언트 지향 언어를 이용 할 가능성이 크고 이에 따라 Web SQL의 활용도도 현재 안드로이드 진영에서 쓰는 SQLite 만큼 높아 질 것이라 예상됩니다.
2) Web Socket 과의 연동
얼마전 파이어폭스를 개발하고 있는 모질라 재단에서 HTML5를 이용한 BrowserQuest라는 웹게임을 선보인 적이 있습니다. HTML5 기술의 집약 되어 있는 어플리케이션인데, Web Socket과 Web SQL을 이용해서 웹어플리케이션 수준을 네이티브 수준 까지 구현하여 보여주었습니다. 그래서 생각해 본 것이 Web Socket을 이용한 채팅이나 게임에서도 Web SQL이 사용 될 수 있겠다고 생각해 보았습니다. 앞으로 웹기술이 서버 중심이 아닌 브라우저 중심으로 더욱 발전 할 것 같습니다.
6. 마치며
이번 포스팅에서는 그동안 포스팅 했던 jQuery와 Web SQL을 한번 되짚어 보면서 개발 할 수 있는 예제를 구현해 보았습니다. Web 개발에 더 관심이 있으신 분들은 HTML5에 대한 정보가 잘 나와 있는 사이트 (w3c 제공)에서 금방 배우실 것이라 생각듭니다. 섹멤 블로그에 포스팅을 하면서 부족한 점이 많아 아쉬움을 느낍니다. 그만큼 스스로 공부를 하면서 포스팅을 준비 할 수 있어서 제 자신에게도 큰 도움이 된 것같습니다. 워낙 IT 기술이 빠르게 진보하기 때문에 항상 공부를 하지 않으면 안되겠다라는 생각듭니다. 그럼 지금까지 포스팅을 읽어주셔서 정말 감사합니다.
'IT 놀이터 > Elite Member Tech & Talk' 카테고리의 다른 글
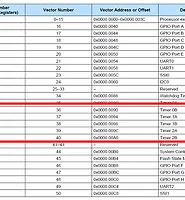
| [2기 대전 김호원]Concoeto MCU 4. Timer Inerrupt, IPC통신 (0) | 2012.11.22 |
|---|---|
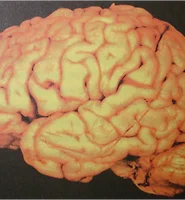
| [2기 수원 이동욱] 인공신경망 Neural Network #1 (0) | 2012.11.22 |
| [2기 부산 배보람] develop visually oriented applications by Processing (0) | 2012.11.21 |
| [2기 부산 최은진] cookie in HTTP (1) | 2012.11.20 |
| [2기 광주 박정태]Arduino 의 모든것#3 (0) | 2012.11.19 |